授業レポート
2015/7/3 UP
データで絵を描く!データ・ビジュアライゼーション
世の中ビッグデータビッグデータ騒いでいますが、あれ、なんでしょうね。
何だか分からないんだったら分かるようにしましょうよ、
というアプローチの一つが、
この「データ・ビジュアライゼーション」。
膨大なデータも活用しなければ無用の長物。
データの持つ意味を人に伝えなければなりません。
でもどうやったら人に伝わるようになるのでしょうか?
『データは、それをいくら眺めていても何も分かりません。
何らかのルールを設けてビジュアル化すると、パターンや関連性が浮かび上がってきます。
そうすることで、人に伝えることが出来るようになります。』
とデザイナーの矢崎裕一先生。
ポイントは、
・「ルール」が決まると絵が描ける
・絵を描くことでストーリーが生まれる
・ストーリーが共感を生みコミュニケーションに繋がる
ということで、これをワークショップを通じて体験することが今回の授業の目的です。
つまり、データを線や図形やイラストにして、
「データ・ビュジュアライゼーション」を体験していただきます。
それでは、ワークショップの様子をご紹介します。
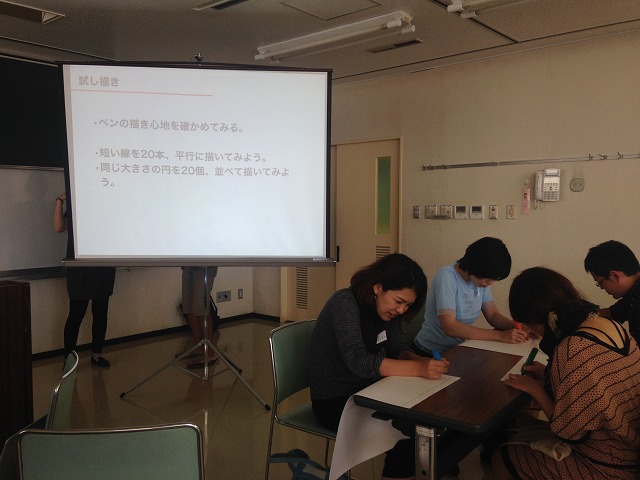
スライドにルールが表示され、そのルールを基にデータを紙にペンで描いていきます。
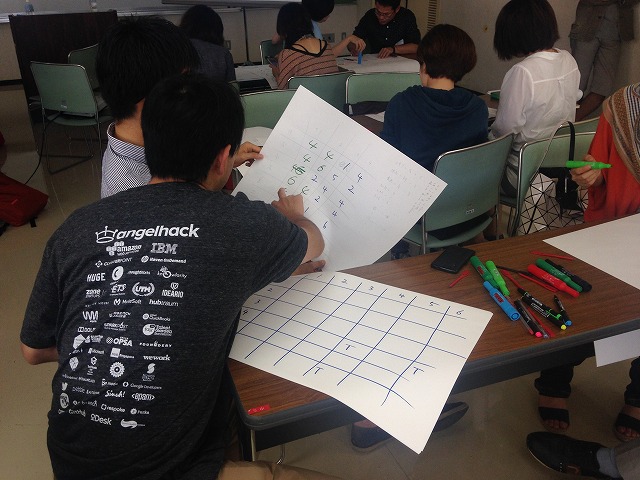
■まずは試し書き
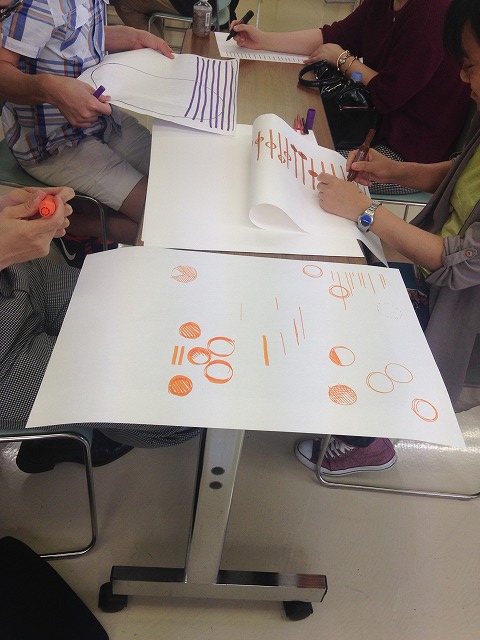
1.短い線を20本平行に引いてください。
2.同じ大きさの円を20個書いてください。
こんな簡単なルールなのにみなさんの絵は見事にバラバラ。
「短い」って5cm?15cm?線の間隔は?直径は?太さは?色は?塗っていい?模様は?
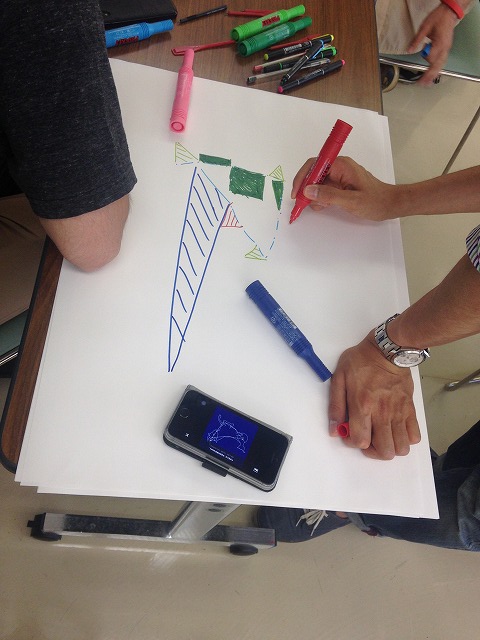
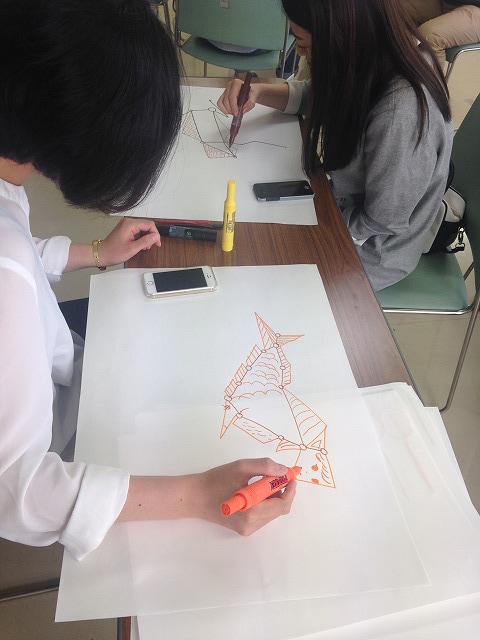
■星座をを描こう
1.二人一組になってどちらかが自分の星座を点と線で描いてください。
(星座は「座標」と「座標をつなぐ線」のデータで成り立っています)
2.もう一人が1つの線ごとに1つの三角形か四角形を描いてください。
3.二人の立場を入れ替えて同じ事を。
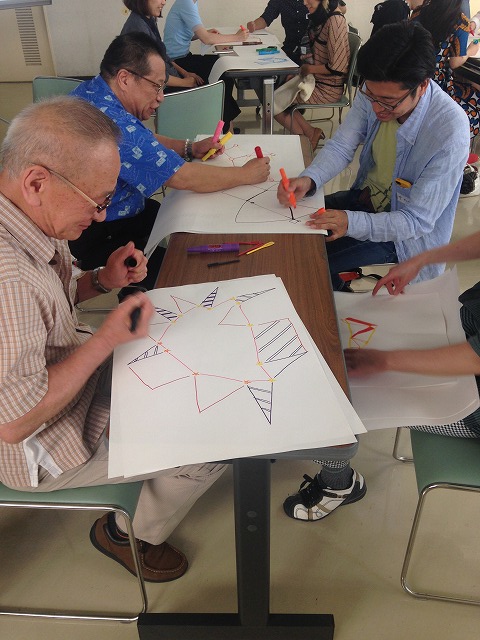
生徒さんたちが同じルールの元、独自の発想でデータを実体化していきました。
点と点の繋ぎ目に図形などが描かれていくと、不思議と芸術的なものに。
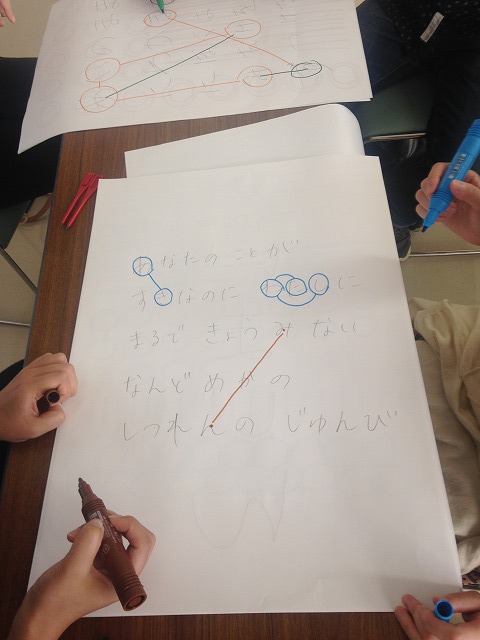
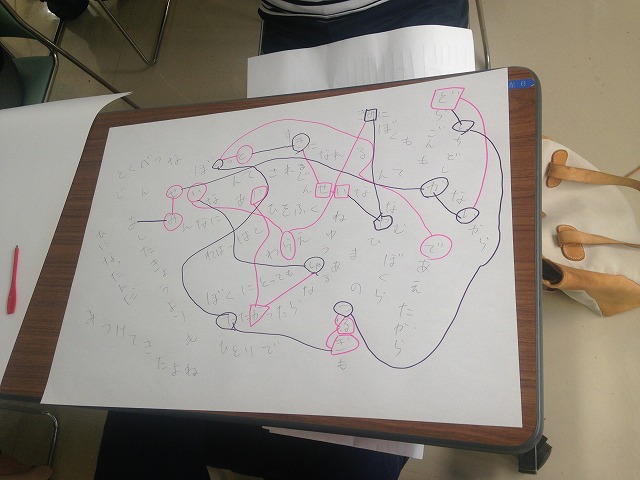
■自分たちのルールを作ろう
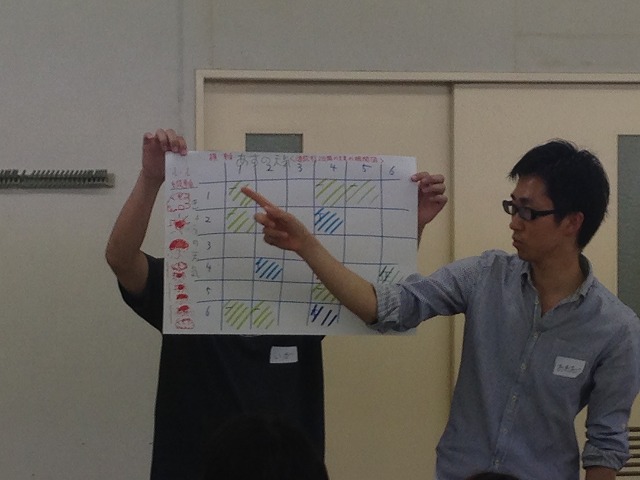
1.渋谷区の五月の天気(「晴れ」「晴れ時々曇り」などの文字データ)を絵にしてください。
2.このとき「晴れ」「雨」「曇り」をどう表すか、「時々」や「後」の表現方法、
31日分の並べ方など、自分のルールを作ってください。
3.五月の自分の出来事も絵に描き足してください。
少し難しめの内容と感じた方も多かったようでしたが、天気のデータを色を使って表現したり、
晴れや曇りといったデータを顔の表情にして表現したりと、グループによって発想が様々でした。
出来上がった作品を見せ合うと、生徒さんたちから『おー!』『なるほど』と声が上がります。
これこそが「共感」であり、データに対するその人の解釈が伝わった瞬間。
テキストで書かれた問題文だけでは何のことだか分からなかったのですが、
絵にしたらものすごい納得感。
「データ・ビジュアライゼーション」の効果です。
受講する前は「?」だらけのこの授業。
難解な話かと思ったらとても面白い体験でした。
これを機にあなたもデータで絵を描いてみてはいかがでしょうか?
<<スタッフのまなび>>
渡邉祥子:
データを枠(ルール)に当てはめることで現れる多様さ、新しい視点を改めて感じました。
皆さんがなにか気づきや問いを持ち帰れたらいいなあと思います。
中野恵里香:
「データをビジュアル化すると、データの意味を実感、納得できる」ということでした。
中園拍扶紀:
「データ・ビジュアライゼーション」は1つのデータを1つのルールにあてはまる事を基本とする。
小笠原大樹:
データをルールでふるい落とすと共感が生まれ、
共感がコミュニケーションを生むことの面白さを体感しました。
(写真:中野恵里香/レポート:小笠原大樹&中園拍扶紀)
何だか分からないんだったら分かるようにしましょうよ、
というアプローチの一つが、
この「データ・ビジュアライゼーション」。
膨大なデータも活用しなければ無用の長物。
データの持つ意味を人に伝えなければなりません。
でもどうやったら人に伝わるようになるのでしょうか?
『データは、それをいくら眺めていても何も分かりません。
何らかのルールを設けてビジュアル化すると、パターンや関連性が浮かび上がってきます。
そうすることで、人に伝えることが出来るようになります。』
とデザイナーの矢崎裕一先生。
ポイントは、
・「ルール」が決まると絵が描ける
・絵を描くことでストーリーが生まれる
・ストーリーが共感を生みコミュニケーションに繋がる
ということで、これをワークショップを通じて体験することが今回の授業の目的です。
つまり、データを線や図形やイラストにして、
「データ・ビュジュアライゼーション」を体験していただきます。
それでは、ワークショップの様子をご紹介します。
スライドにルールが表示され、そのルールを基にデータを紙にペンで描いていきます。
■まずは試し書き
1.短い線を20本平行に引いてください。
2.同じ大きさの円を20個書いてください。
こんな簡単なルールなのにみなさんの絵は見事にバラバラ。
「短い」って5cm?15cm?線の間隔は?直径は?太さは?色は?塗っていい?模様は?
■星座をを描こう
1.二人一組になってどちらかが自分の星座を点と線で描いてください。
(星座は「座標」と「座標をつなぐ線」のデータで成り立っています)
2.もう一人が1つの線ごとに1つの三角形か四角形を描いてください。
3.二人の立場を入れ替えて同じ事を。
生徒さんたちが同じルールの元、独自の発想でデータを実体化していきました。
点と点の繋ぎ目に図形などが描かれていくと、不思議と芸術的なものに。
■自分たちのルールを作ろう
1.渋谷区の五月の天気(「晴れ」「晴れ時々曇り」などの文字データ)を絵にしてください。
2.このとき「晴れ」「雨」「曇り」をどう表すか、「時々」や「後」の表現方法、
31日分の並べ方など、自分のルールを作ってください。
3.五月の自分の出来事も絵に描き足してください。
少し難しめの内容と感じた方も多かったようでしたが、天気のデータを色を使って表現したり、
晴れや曇りといったデータを顔の表情にして表現したりと、グループによって発想が様々でした。
出来上がった作品を見せ合うと、生徒さんたちから『おー!』『なるほど』と声が上がります。
これこそが「共感」であり、データに対するその人の解釈が伝わった瞬間。
テキストで書かれた問題文だけでは何のことだか分からなかったのですが、
絵にしたらものすごい納得感。
「データ・ビジュアライゼーション」の効果です。
受講する前は「?」だらけのこの授業。
難解な話かと思ったらとても面白い体験でした。
これを機にあなたもデータで絵を描いてみてはいかがでしょうか?
<<スタッフのまなび>>
渡邉祥子:
データを枠(ルール)に当てはめることで現れる多様さ、新しい視点を改めて感じました。
皆さんがなにか気づきや問いを持ち帰れたらいいなあと思います。
中野恵里香:
「データをビジュアル化すると、データの意味を実感、納得できる」ということでした。
中園拍扶紀:
「データ・ビジュアライゼーション」は1つのデータを1つのルールにあてはまる事を基本とする。
小笠原大樹:
データをルールでふるい落とすと共感が生まれ、
共感がコミュニケーションを生むことの面白さを体感しました。
(写真:中野恵里香/レポート:小笠原大樹&中園拍扶紀)